نشاط اليوناني:
-
12
-
0
-
14
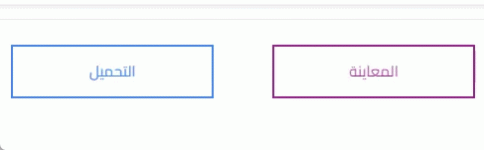
- ازرار معاينة و تحميل

ازرار معاينة و تحميل

الازرار يتم تركيبها بداخل الموضيع عند النشر
طريقة التركيب
تضاف هذه الاكواد بداخل قالب بلوجر بداخل اكواد css
كود:
a{text-decoration:none;display:inline-block}
.btn302{height:50px;line-height:50px;text-align:center;position:initial;left:50%;top:50%;transform:translate(-50%,-50%);-webkit-transition:all .3s ease-out;-o-transition:all .3s ease-out;transition:all .3s ease-out;margin:30px}
.text{padding:0 100px;visibility:hidden}
.flip-front,.flip-back{position:absolute;left:0;top:0;width:100%;height:100%;-webkit-transform-style:flat;transform-style:flat;-webkit-transition:-webkit-transform .3s ease-out;-o-transition:-o-transform .3s ease-out;transition:transform .3s ease-out}
.flip-front{color:#a31d93;border:2px solid #a31d93;background-color:transparent;-webkit-transform:rotateX(0deg) translateZ(25px);-ms-transform:rotateX(0deg) translateZ(25px);-o-transform:rotateX(0deg) translateZ(25px);transform:rotateX(0deg) translateZ(25px)}
.flip-back{color:#fff;background-color:#a31d93;border:2px solid #a31d93;-webkit-transform:rotateX(90deg) translateZ(25px);-ms-transform:rotateX(90deg) translateZ(25px);-o-transform:rotateX(90deg) translateZ(25px);transform:rotateX(90deg) translateZ(25px)}
.btn302:hover .flip-front{-webkit-transform:rotateX(-90deg) translateZ(25px);-ms-transform:rotateX(-90deg) translateZ(25px);-o-transform:rotateX(-90deg) translateZ(25px);transform:rotateX(-90deg) translateZ(25px)}
.btn302:hover .flip-back{-webkit-transform:rotateX(0deg) translateZ(25px);-ms-transform:rotateX(0deg) translateZ(25px);-o-transform:rotateX(0deg) translateZ(25px);transform:rotateX(0deg) translateZ(25px)}
.btn303{height:50px;line-height:50px;text-align:center;position:initial;left:50%;top:50%;transform:translate(-50%,-50%);-webkit-transition:all .3s ease-out;-o-transition:all .3s ease-out;transition:all .3s ease-out;margin:30px}
.text3{padding:0 100px;visibility:hidden}
.flip-front3,.flip-back3{position:absolute;left:0;top:0;width:100%;height:100%;-webkit-transform-style:flat;transform-style:flat;-webkit-transition:-webkit-transform .3s ease-out;-o-transition:-o-transform .3s ease-out;transition:transform .3s ease-out}
.flip-front3{color:#2884fc;border:2px solid #2884fc;background-color:transparent;-webkit-transform:rotateX(0deg) translateZ(25px);-ms-transform:rotateX(0deg) translateZ(25px);-o-transform:rotateX(0deg) translateZ(25px);transform:rotateX(0deg) translateZ(25px)}
.flip-back3{color:#fff;background-color:#2884fc;border:2px solid #2884fc;-webkit-transform:rotateX(90deg) translateZ(25px);-ms-transform:rotateX(90deg) translateZ(25px);-o-transform:rotateX(90deg) translateZ(25px);transform:rotateX(90deg) translateZ(25px)}
.btn303:hover .flip-front3{-webkit-transform:rotateX(-90deg) translateZ(25px);-ms-transform:rotateX(-90deg) translateZ(25px);-o-transform:rotateX(-90deg) translateZ(25px);transform:rotateX(-90deg) translateZ(25px)}
.btn303:hover .flip-back3{-webkit-transform:rotateX(0deg) translateZ(25px);-ms-transform:rotateX(0deg) translateZ(25px);-o-transform:rotateX(0deg) translateZ(25px);transform:rotateX(0deg) translateZ(25px)}ثانيا يمكنك اضافة الازرار بداخل المواضيع
كود:
<bot1><a href="#" class="btn302"><span class="text"></span><span class="flip-front">المعاينة</span><span class="flip-back">المعاينة</span></a></bot1>
<bot2><a href="#" class="btn303"><span class="text3"></span><span class="flip-front3">التحميل</span><span class="flip-back3">التحميل</span></a></bot2>و ثم قم بالحفظ