معلومات العضو
نشاط ahmed2:
-
36
-
0
-
24
- اضافة صندوق الاقتباس لمدونات بلوجر بمظهر جذاب
بسم الله الرحمن الرحيم، والصلاة والسلام على أشرف الأنبياء والمرسلين، سيدنا محمد، وعلى آله وصحبه أجمعين.
السلام عليكم ورحمة الله وبركاته،
أعتذر لكم عن غيابي خلال الفترة السابقة، وأشكر كل اعضاء وزوار وادريي المنتدى . كانت تلك الفترة مليئة بالتحديات، ولكنها منحتني الفرصة للتفكير والتطوير. واليوم، أعود إليكم بمقال جديد يهدف إلى تحسين تجربتكم في التدوين، وهو حول إضافة صندوق الاقتباس لمدونات بلوجر بمظهر جذاب.

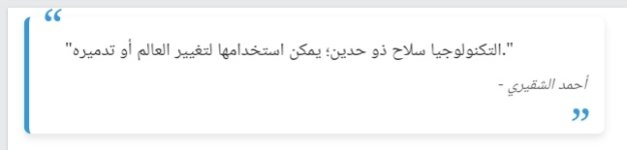
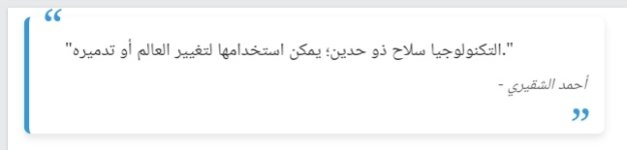
لمعاينة الصندوق معاينه حيه اضغط هناا
تعتبر الاقتباسات من العناصر الأساسية التي تضيف قيمة للمحتوى، حيث تساعد في تعزيز النقاط الرئيسية وتجذب انتباه القارئ. ولذا، سأشارك معكم كيفية إضافة صندوق الاقتباس إلى مدونات بلوجر بطريقة أنيقة وجذابة.
خطوات إضافة صندوق الاقتباس
1. تعديل إعدادات القالب: ابدأ بتسجيل الدخول إلى لوحة تحكم بلوجر الخاصة بك، ثم انتقل إلى قسم "التصميم". من هنا، يمكنك تعديل القالب الخاص بك.
2. إضافة كود CSS: قم بإضافة الكود التالي في قسم "النظهر" ثم تعديل القالب html "ثم ابحث عن الوسم
]]></b:skin وضع الكود التالي فوقه":
هذا الكود سيضيف خلفية جميلة وحدًا أزرق لصندوق الاقتباس، مما يجعله مميزًا.
3. إضافة كود الاقتباس في المشاركات: عند كتابة مقالتك، استخدم الكود التالي لتنسيق الاقتباسات:
يمكنك استبدال النص داخل العلامات بما يناسبك.
نصائح لجعل صندوق الاقتباس أكثر جاذبية
استخدم ألوانًا متناسقة: تأكد من أن ألوان صندوق الاقتباس تتناسب مع تصميم المدونة بشكل عام.
إضافة صور: يمكنك استخدام صورة صغيرة أو أيقونة لإضافة لمسة جمالية.
تحديد الاقتباسات الهامة: احرص على أن تكون الاقتباسات مختصرة وملهمة، حيث يجب أن تجذب انتباه القارئ وتضيف قيمة.
الخاتمة
بهذا الشكل، يمكنك إضافة صندوق اقتباس جذاب لمدونتك على بلوجر، مما يعزز تجربة القارئ ويجعل محتواك أكثر احترافية. أرجو أن تكونوا قد استفدتم من هذا المقال، ولا تترددوا في طرح أي استفسارات أو مشاركات.
أشكركم على وقتكم، وأتمنى لكم يومًا سعيدًا ومليئًا بالخير .
السلام عليكم ورحمة الله وبركاته،
أعتذر لكم عن غيابي خلال الفترة السابقة، وأشكر كل اعضاء وزوار وادريي المنتدى . كانت تلك الفترة مليئة بالتحديات، ولكنها منحتني الفرصة للتفكير والتطوير. واليوم، أعود إليكم بمقال جديد يهدف إلى تحسين تجربتكم في التدوين، وهو حول إضافة صندوق الاقتباس لمدونات بلوجر بمظهر جذاب.

لمعاينة الصندوق معاينه حيه اضغط هناا
تعتبر الاقتباسات من العناصر الأساسية التي تضيف قيمة للمحتوى، حيث تساعد في تعزيز النقاط الرئيسية وتجذب انتباه القارئ. ولذا، سأشارك معكم كيفية إضافة صندوق الاقتباس إلى مدونات بلوجر بطريقة أنيقة وجذابة.
خطوات إضافة صندوق الاقتباس
1. تعديل إعدادات القالب: ابدأ بتسجيل الدخول إلى لوحة تحكم بلوجر الخاصة بك، ثم انتقل إلى قسم "التصميم". من هنا، يمكنك تعديل القالب الخاص بك.
2. إضافة كود CSS: قم بإضافة الكود التالي في قسم "النظهر" ثم تعديل القالب html "ثم ابحث عن الوسم
]]></b:skin وضع الكود التالي فوقه":
CSS:
.blfym-quote-box {
background-color: #fff;
border-left: 6px solid #3498db;
padding: 20px;
max-width: 600px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
border-radius: 8px;
position: relative;
margin: 10px;
}
/* https://blfym.blogspot.com */
.blfym-quote-box::before {
content: '';
position: absolute;
top: -20px;
left: 15px;
width: 50px;
height: 50px;
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 64 64" fill="%233498db"><path d="M16 32c-2.1 0-4 1.7-4 4h8v-8c0-2.2-1.8-4-4-4H4v16h12v-8zM52 32c-2.1 0-4 1.7-4 4h8v-8c0-2.2-1.8-4-4-4H40v16h12v-8z"/></svg>');
background-size: cover;
}
.blfym-quote-box::after {
content: '';
position: absolute;
bottom: -20px;
right: 15px;
width: 50px;
height: 50px;
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 64 64" fill="%233498db"><path d="M48 32h12v-8H48c-2.2 0-4 1.8-4 4v8c2.2 0 4-1.8 4-4zM12 32h12v-8H12c-2.2 0-4 1.8-4 4v8c2.2 0 4-1.8 4-4z"/></svg>');
background-size: cover;
}
/* https://blfym.blogspot.com */
.blfym-quote-text {
font-size: 20px;
color: #333;
line-height: 1.6;
margin: 0;
padding: 0 20px;
}
.blfym-quote-author {
text-align: right;
font-size: 18px;
font-style: italic;
color: #666;
margin-top: 10px;
}هذا الكود سيضيف خلفية جميلة وحدًا أزرق لصندوق الاقتباس، مما يجعله مميزًا.
3. إضافة كود الاقتباس في المشاركات: عند كتابة مقالتك، استخدم الكود التالي لتنسيق الاقتباسات:
HTML:
<div class="blfym-quote-box">
<p class="blfym-quote-text">"التكنولوجيا سلاح ذو حدين؛ يمكن استخدامها لتغيير العالم أو تدميره."</p>
<p class="blfym-quote-author">- أحمد الشقيري</p>
</div>يمكنك استبدال النص داخل العلامات بما يناسبك.
نصائح لجعل صندوق الاقتباس أكثر جاذبية
استخدم ألوانًا متناسقة: تأكد من أن ألوان صندوق الاقتباس تتناسب مع تصميم المدونة بشكل عام.
إضافة صور: يمكنك استخدام صورة صغيرة أو أيقونة لإضافة لمسة جمالية.
تحديد الاقتباسات الهامة: احرص على أن تكون الاقتباسات مختصرة وملهمة، حيث يجب أن تجذب انتباه القارئ وتضيف قيمة.
الخاتمة
بهذا الشكل، يمكنك إضافة صندوق اقتباس جذاب لمدونتك على بلوجر، مما يعزز تجربة القارئ ويجعل محتواك أكثر احترافية. أرجو أن تكونوا قد استفدتم من هذا المقال، ولا تترددوا في طرح أي استفسارات أو مشاركات.
أشكركم على وقتكم، وأتمنى لكم يومًا سعيدًا ومليئًا بالخير .