LV
0
من فضلك قم بتحديث الصفحة لمشاهدة المحتوى المخفي
السلام عليكم ،
الآن قم بوضع إطار على حقل آخر مشاركة بطريقة جميلة ومرتبة كما موجود بالمشاغب مع إمكانية تعديل الألوان و الحواف
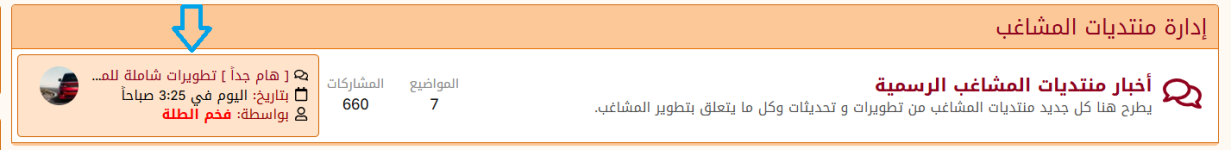
هدا مثال قبل اضافة الاطار

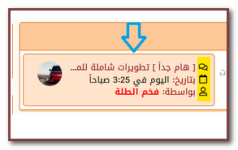
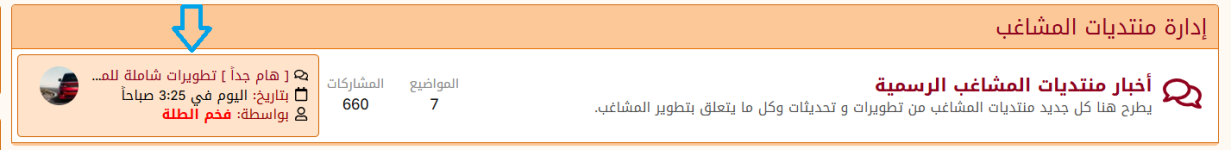
و بعد إضافة الإطار

طريقة التركيب سهلة جدا :
توجه الى لوحة تحكم - المظهر - القوالب - تم إبحث عن القالب Extra.less
وقم بإضافة كود css التالي في القالب :
ملاحظة : بامكانك تعديل لون الخفية والإطار بما يناسب موقعك
تحياتي لكم جميعا
الآن قم بوضع إطار على حقل آخر مشاركة بطريقة جميلة ومرتبة كما موجود بالمشاغب مع إمكانية تعديل الألوان و الحواف
هدا مثال قبل اضافة الاطار

و بعد إضافة الإطار

طريقة التركيب سهلة جدا :
توجه الى لوحة تحكم - المظهر - القوالب - تم إبحث عن القالب Extra.less
وقم بإضافة كود css التالي في القالب :
يجب عليك
تسجيل الدخول
او
تسجيل لمشاهدة الكود المخفي
ملاحظة : بامكانك تعديل لون الخفية والإطار بما يناسب موقعك
تحياتي لكم جميعا