Hamza2000
عضو مميز

LV
0
- إنضم
- 19 نوفمبر 2020
- المشاركات
- 899
من فضلك قم بتحديث الصفحة لمشاهدة المحتوى المخفي
السلام عليكم
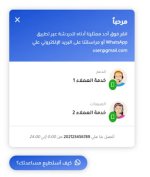
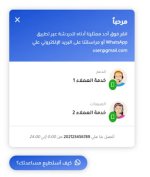
إضافة صندوق دردشة واتساب لمدونات بلوجر، هي من اهم الاضافات الاحترافية كما تزيد من جمالية المدونة وتجعلها اكثر جادبية لزوار، فالمميزات في إضافة صندوق دردشة واتساب عديدة ومن بينها انها متعددة المدراء اي يمكنك اضافة اكثر من ادمين لخدمة الدعم. بالاضافة يمكنك اضافة رقم الدعم واتساب والمزيد من الميزات التي سنراها معا.

بإمكانك معاينة حية للإضافة :
2 . اضف كود CSS التالي مباشرة فوق الوسم ]]></b:skin>
4 .بعدها مباشرة ابحث عن كلمة </body> بنقر على " ctrl+f " وأضفه تحتها مباشرة الكود التالي :
5 . واخير خطوة هي التوجه إلي بلوجر > التنسيق > من ثم إضافة أداة > ثم اختار HTML/JavaScript
واضف هدا الكود :
ملاحظة : لا تنسى بتعديل وإضافة رقم هاتف الخاص بك
إضافة صندوق دردشة واتساب لمدونات بلوجر، هي من اهم الاضافات الاحترافية كما تزيد من جمالية المدونة وتجعلها اكثر جادبية لزوار، فالمميزات في إضافة صندوق دردشة واتساب عديدة ومن بينها انها متعددة المدراء اي يمكنك اضافة اكثر من ادمين لخدمة الدعم. بالاضافة يمكنك اضافة رقم الدعم واتساب والمزيد من الميزات التي سنراها معا.

بإمكانك معاينة حية للإضافة :
يجب عليك
تسجيل الدخول
او
تسجيل لمشاهدة الرابط المخفي
كيفية تركيب أضافة دردشة واتساب
1 . التوجه إلي بلوجر > المظهر > من ثم تعديل HTML2 . اضف كود CSS التالي مباشرة فوق الوسم ]]></b:skin>
يجب عليك
تسجيل الدخول
او
تسجيل لمشاهدة الكود المخفي
4 .بعدها مباشرة ابحث عن كلمة </body> بنقر على " ctrl+f " وأضفه تحتها مباشرة الكود التالي :
يجب عليك
تسجيل الدخول
او
تسجيل لمشاهدة الكود المخفي
5 . واخير خطوة هي التوجه إلي بلوجر > التنسيق > من ثم إضافة أداة > ثم اختار HTML/JavaScript
واضف هدا الكود :
يجب عليك
تسجيل الدخول
او
تسجيل لمشاهدة الكود المخفي
ملاحظة : لا تنسى بتعديل وإضافة رقم هاتف الخاص بك
